Honkit使用
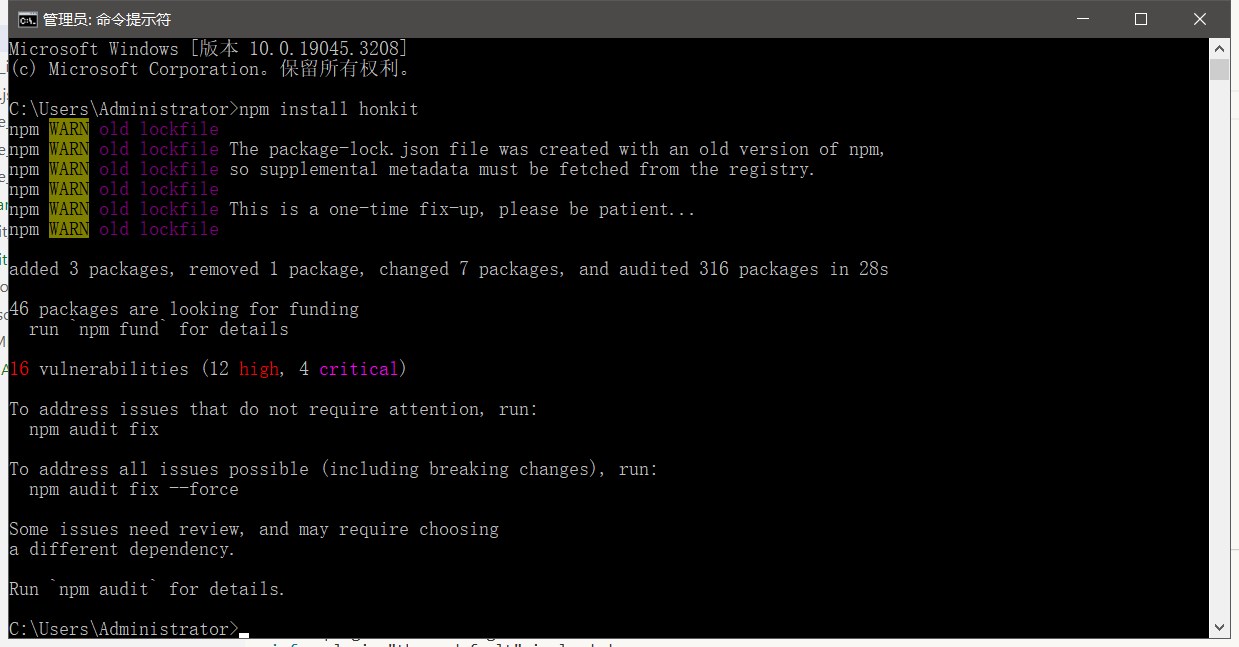
安装 honkit
- 打开cmd,执行
npm install honkit
没有安装 npm 的需要安装npm,具体安装 (点击查看)

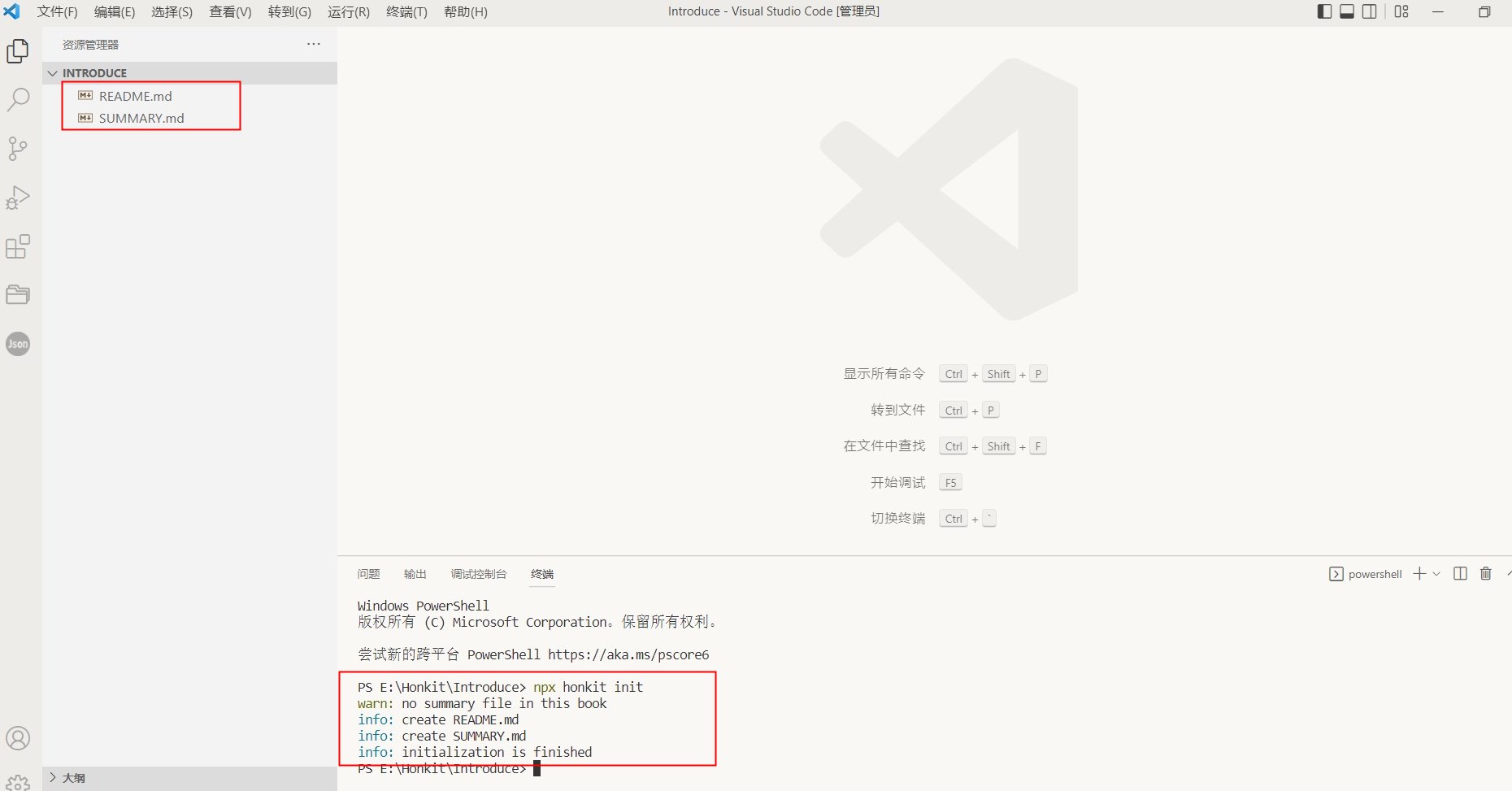
初建一个电子书
先创建一个文件夹,在VSCode中打开文件夹
在控制终端输入语句自动创建基础文件(手动创建也可以)
npm honkit init

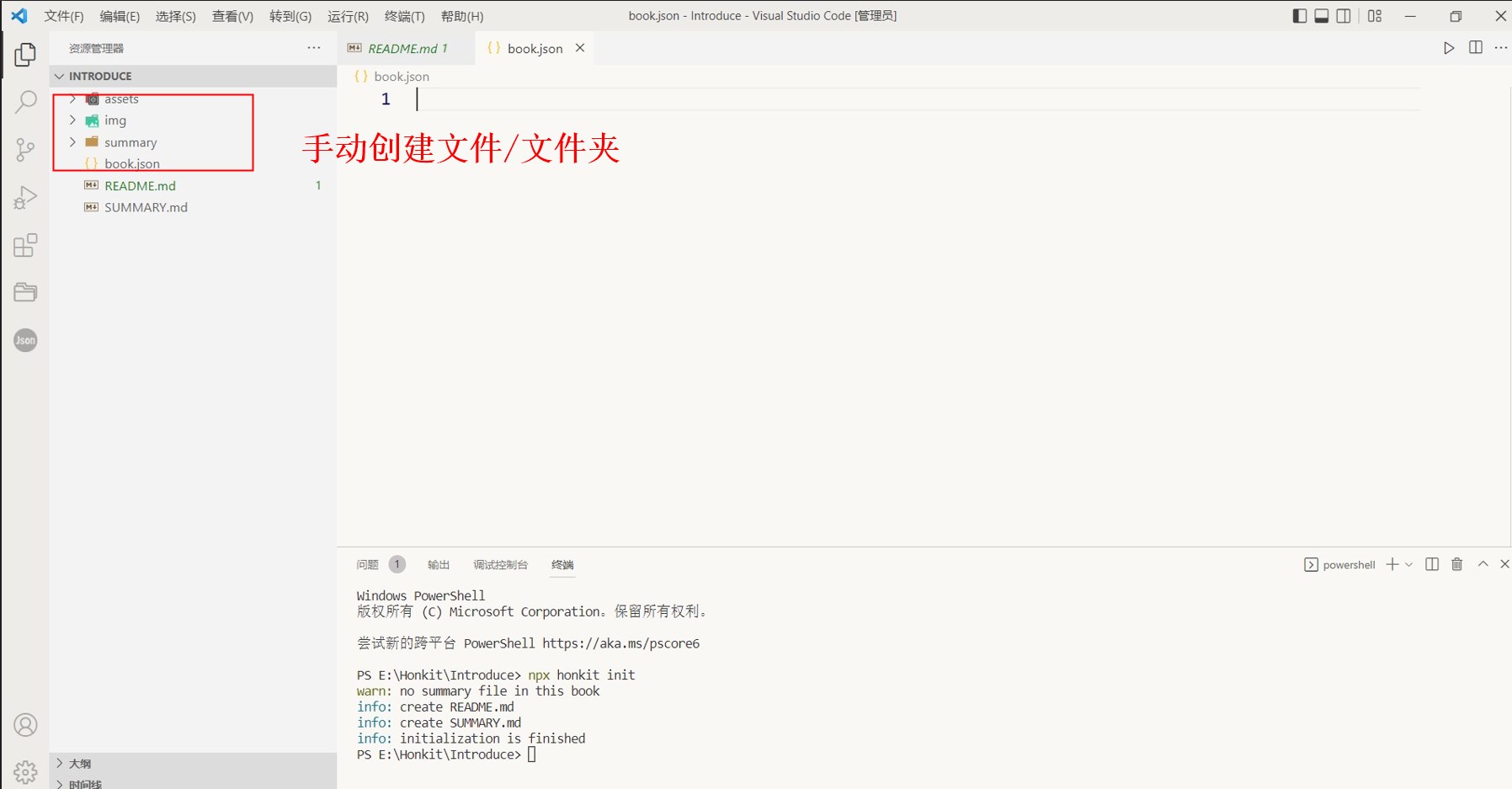
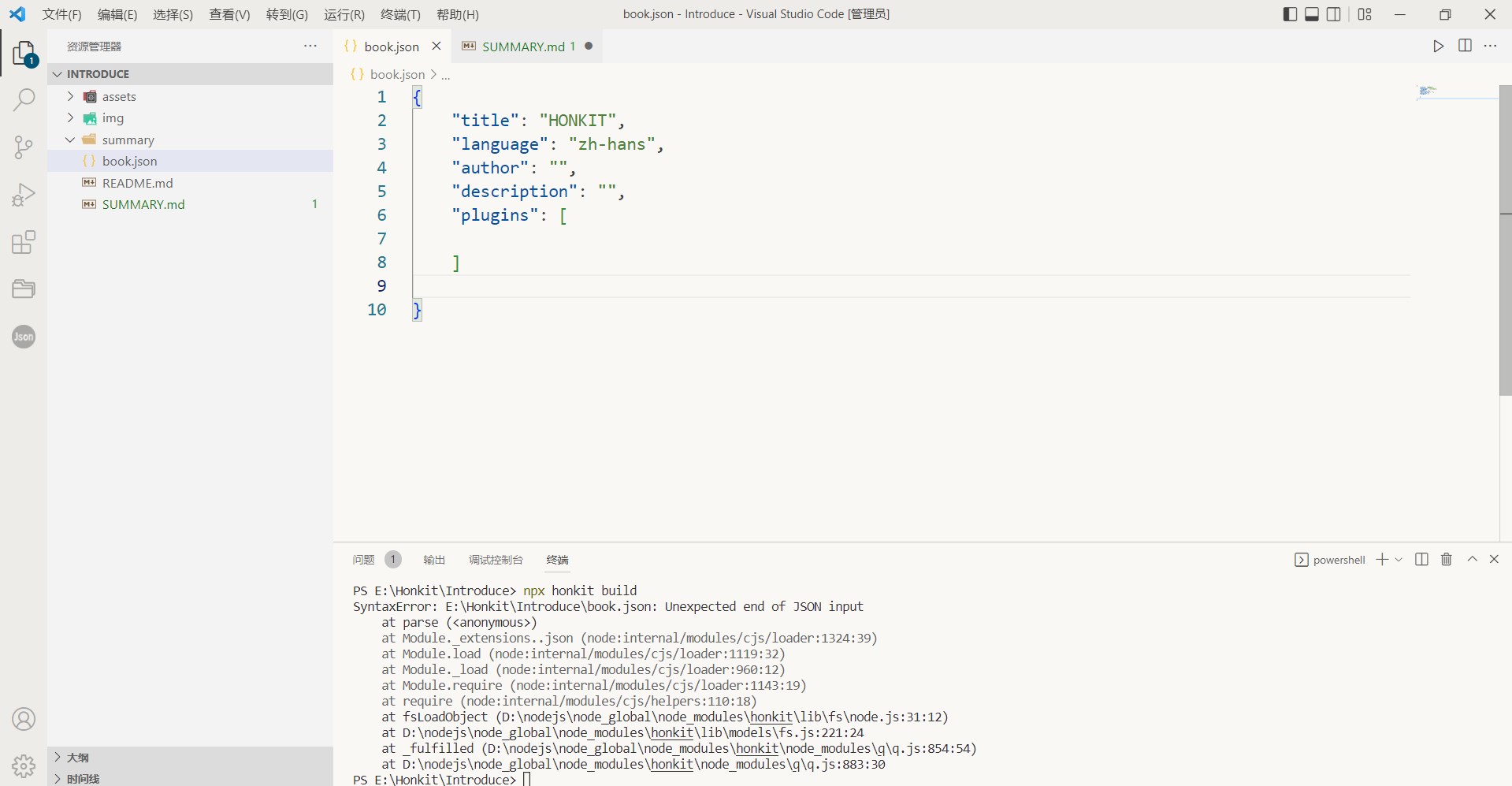
- 需要手动创建book.json,它是电子书基础信息的配置文件。assets文件夹,summary文件夹 自行创建,没有强制要求
{
"title": "HONKIT",
"language": "zh-hans",
"author": "",
"description": "",
"plugins": [
]
}

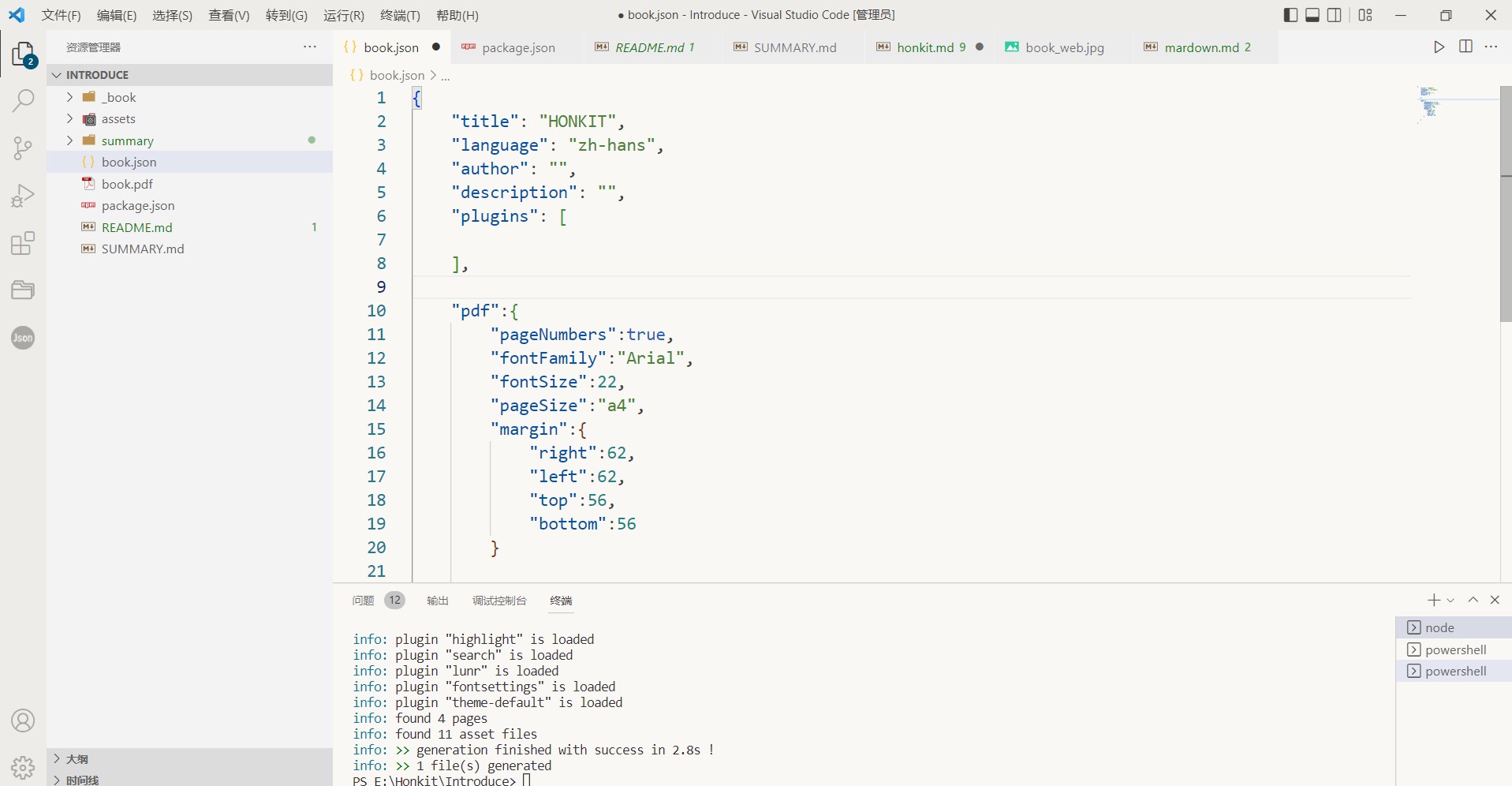
- book.json基础配置(文件内容必须有json,不能为空)

注意:SUMMARY.md和README.md是必备文件不能删除 目录中也必须引用README.md
构建目录
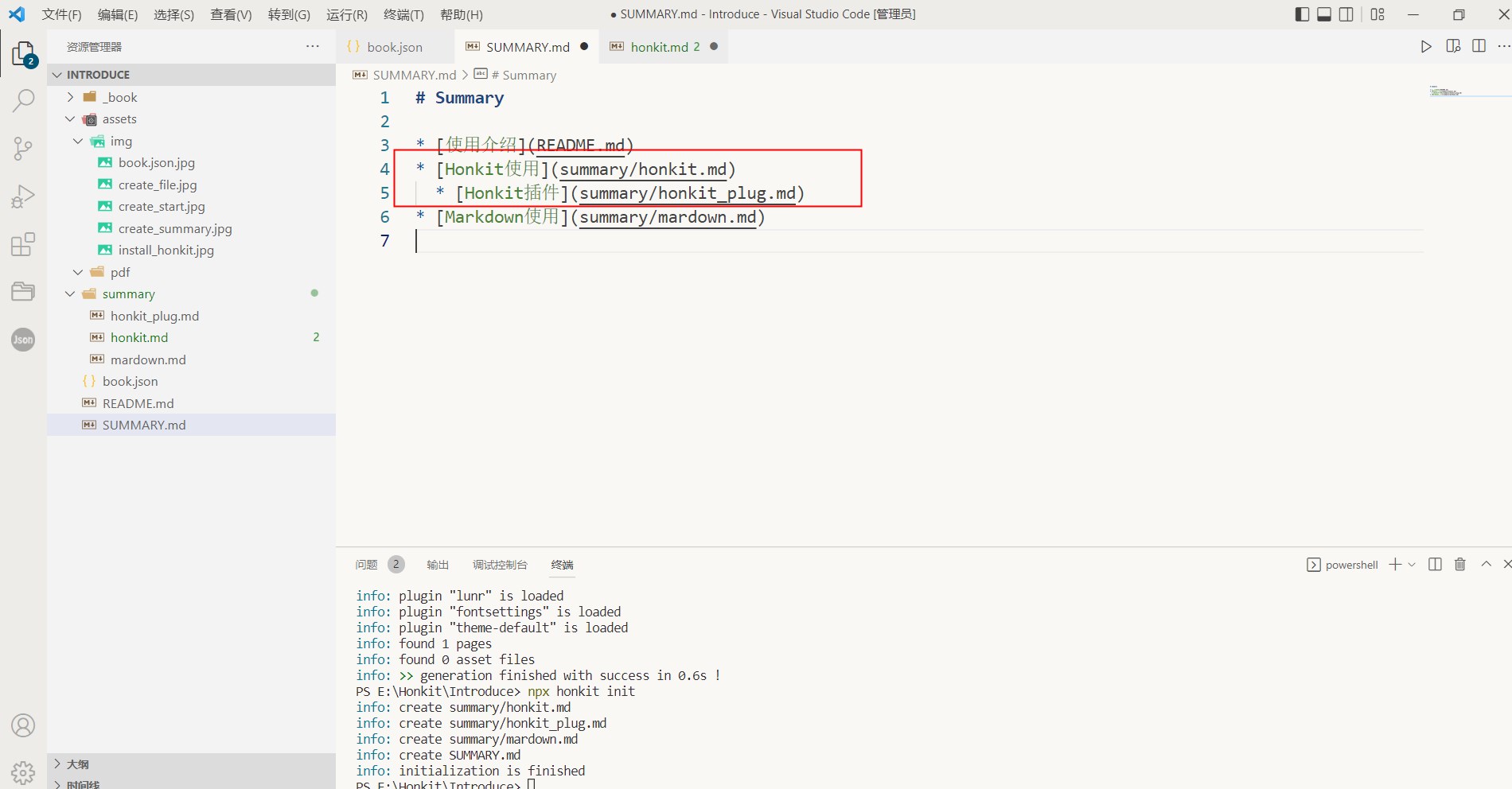
在SUMARY.md文件中 写好文档目录
* [Honkit使用](summary/honkit.md)执行
npm honkit init初始化书本自动生成文件夹及md文件

- 设置子目录
如图,目录 honkit插件已成为子目录

- 页面内容使用markdown语法,详情见MarkDown介绍
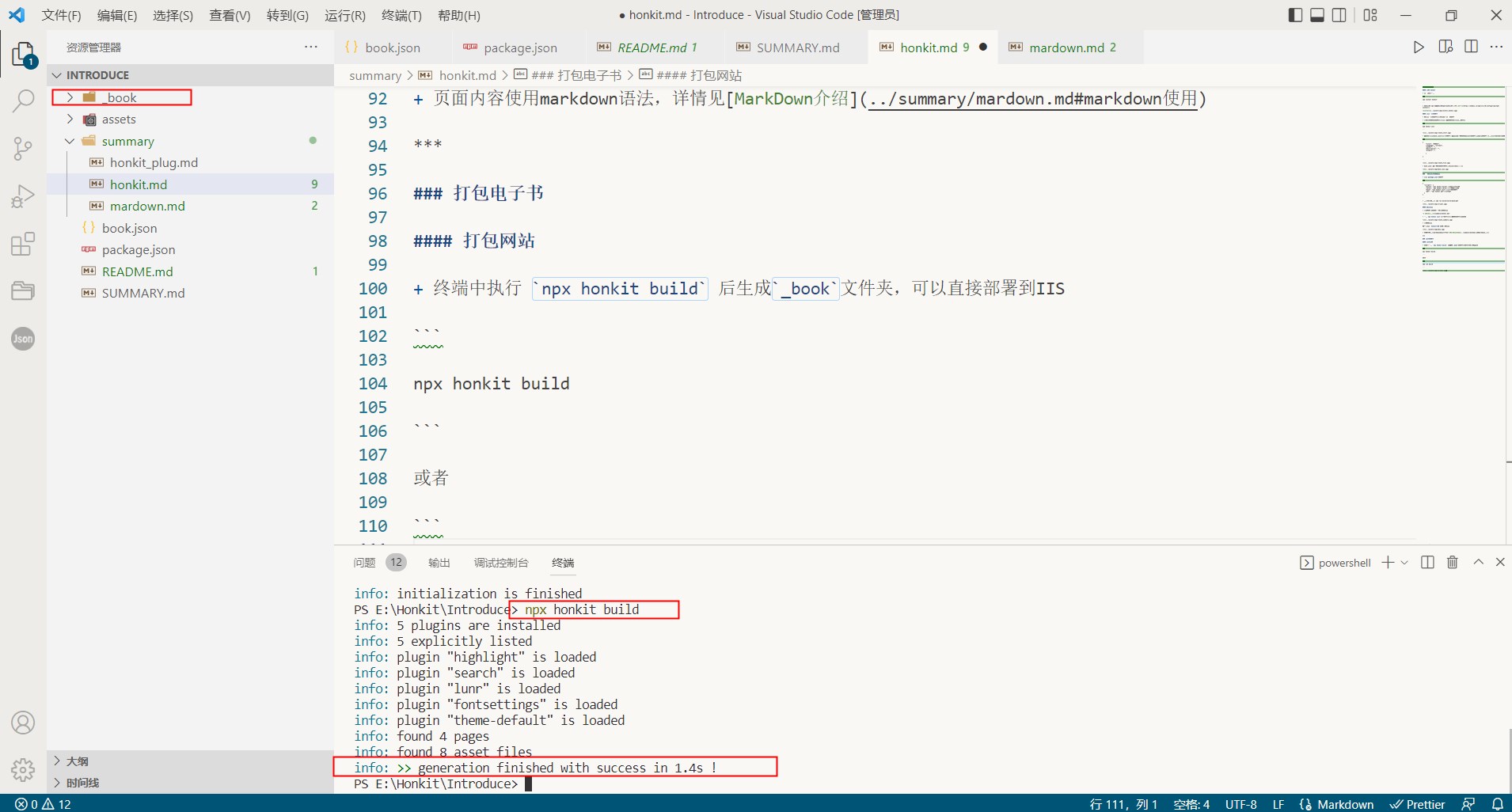
打包电子书
打包网站
- 终端中执行
npx honkit build后生成_book文件夹,可以直接部署到IIS
npx honkit build

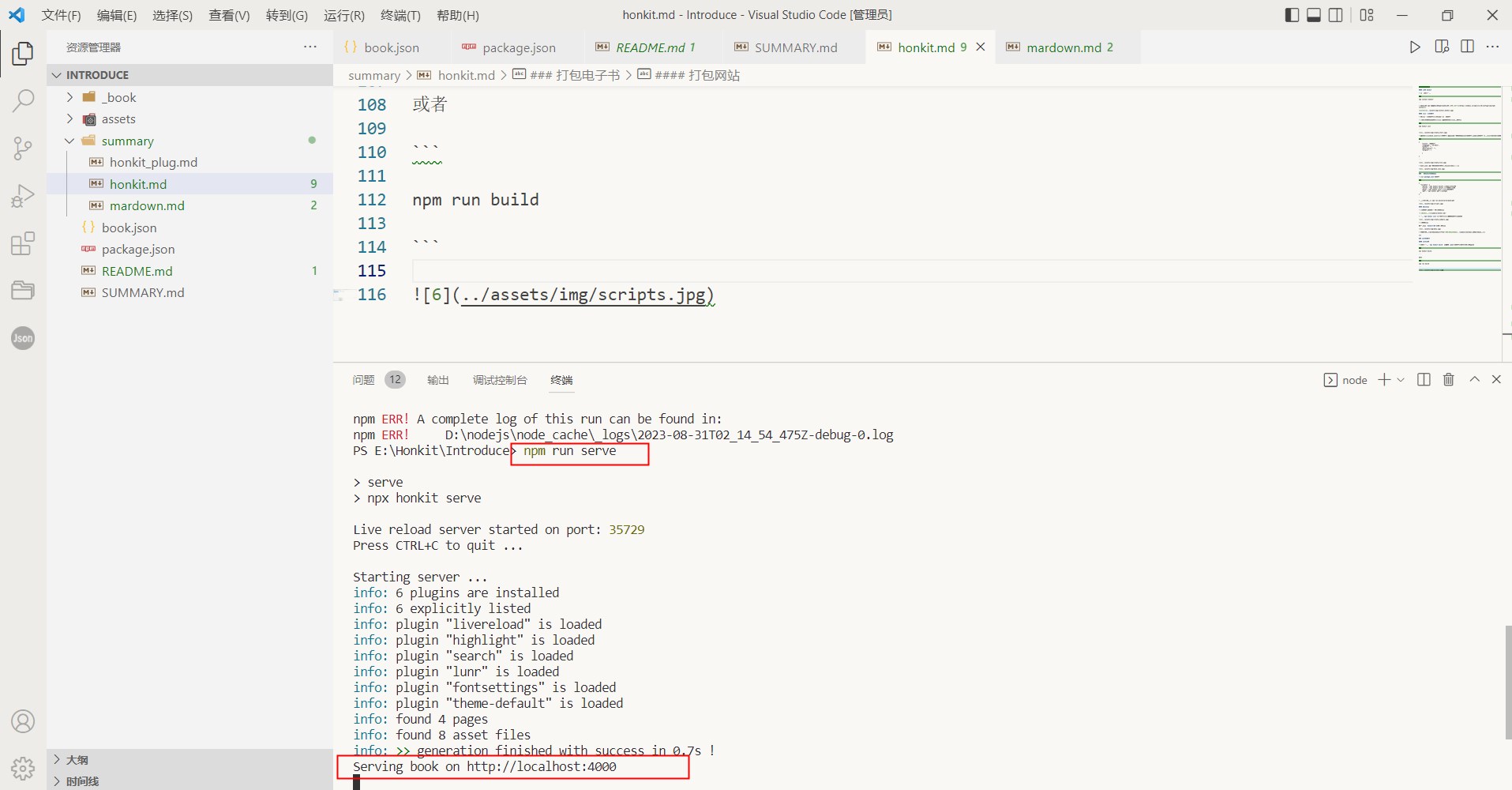
预览网站
- 终端中执行
npx honkit serve


打包为pdf
- book.json 中加入pdf参数配置
"pdf":{
"pageNumbers":true,
"fontFamily":"Arial",
"fontSize":22,
"pageSize":"a4",
"margin":{
"right":62,
"left":62,
"top":56,
"bottom":56
}
}

pageNumbers 显示页码,fontFamily字体,fontSize 字号,pageSize 页大小,margin 页边距
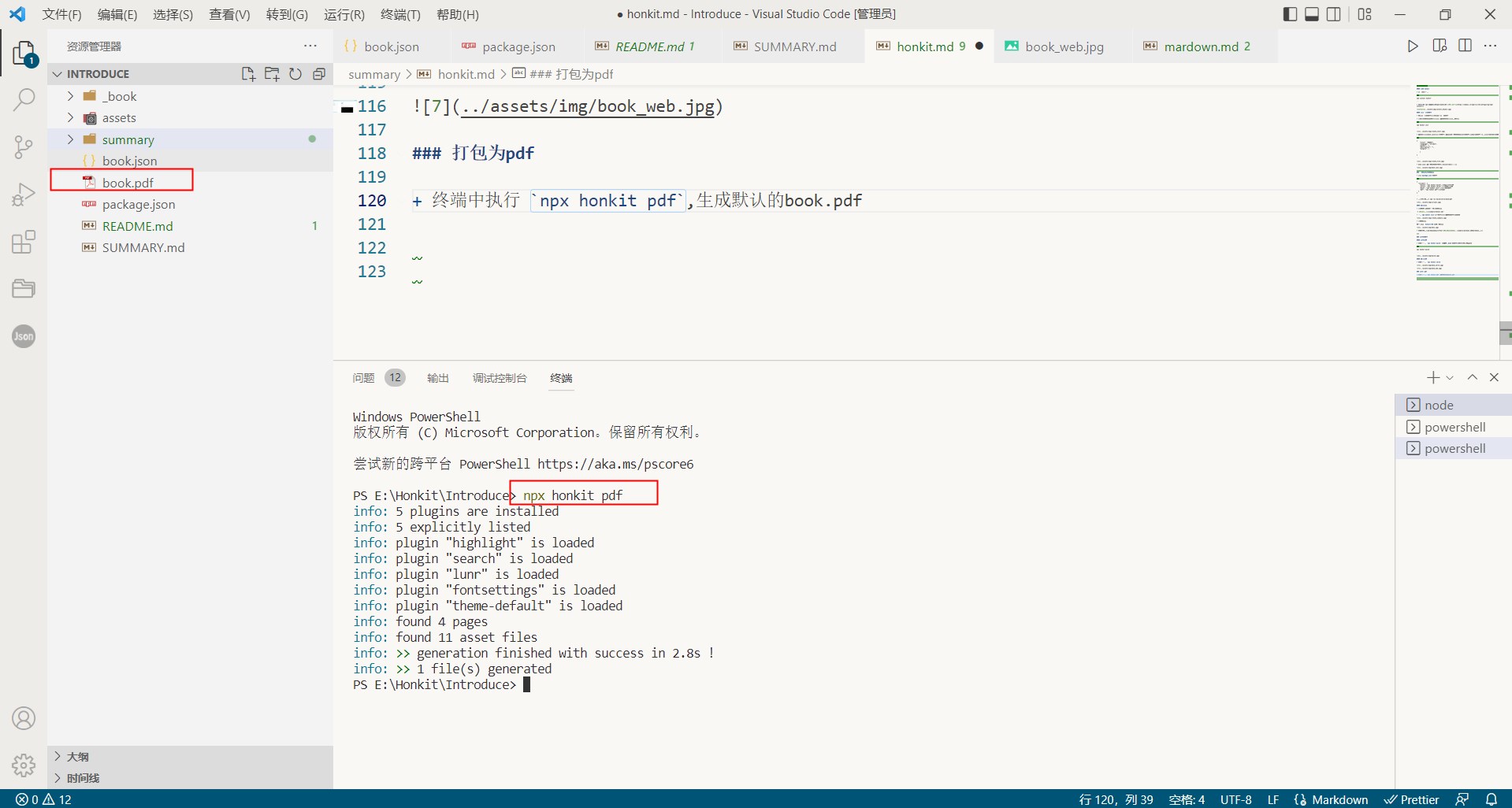
- 终端中执行
npx honkit pdf
生成默认的pdf文件:book.pdf

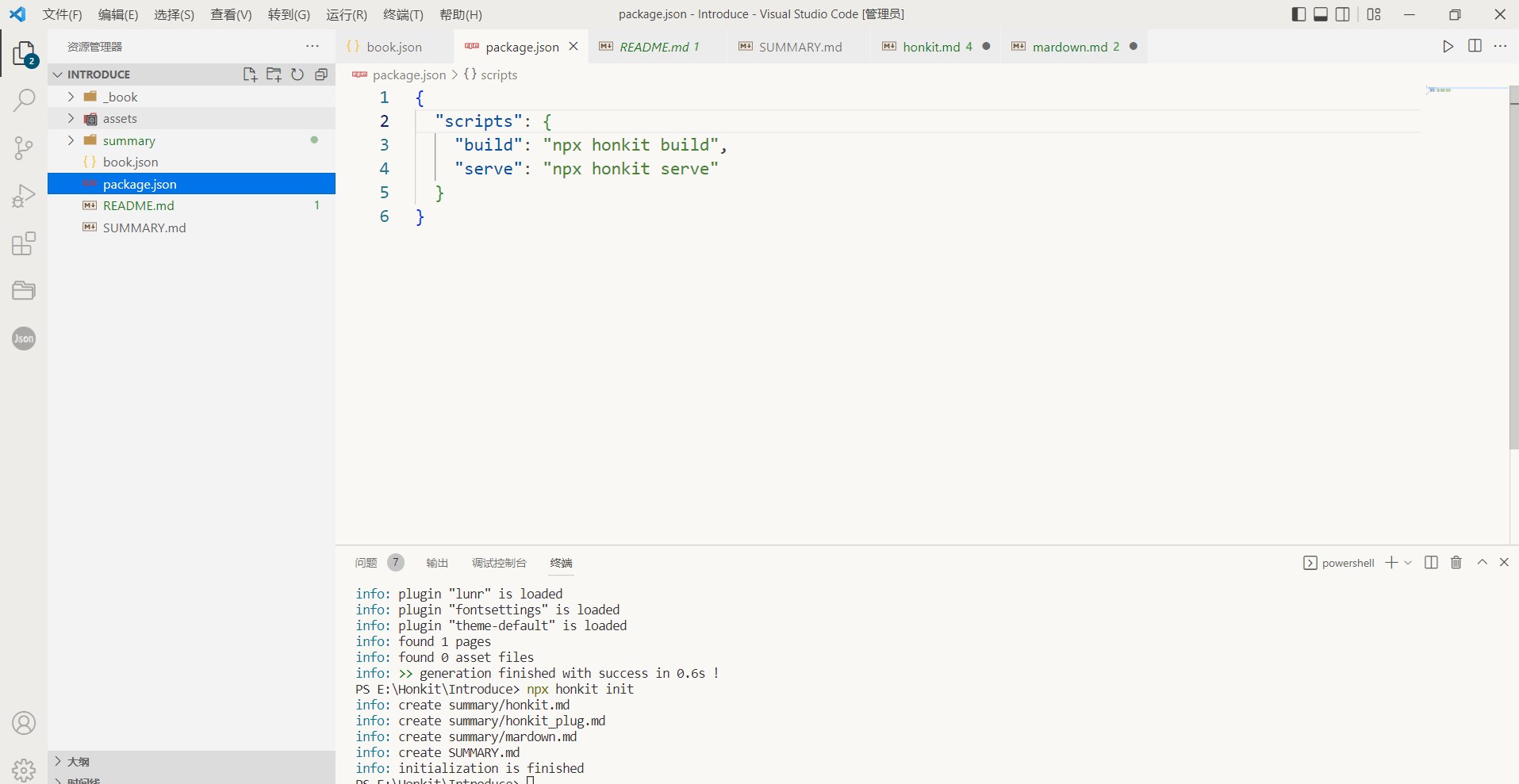
简化honkit终端命令
- 创建
package.json文件夹
{
"scripts": {
"build": "npx honkit build",
"serve": "npx honkit serve",
"book": "npx honkit init",
"pdf": "npx honkit pdf"
}
}
- 使用时,可使用 npm run build/serve/book/pdf